Above the fold
- die Webseite beginnt ganz oben

Können Webseiten darauf verzichten, den oberen Sichtbereich der Seite bewusst zu gestalten? Es wird oft unterschätzt, dass eine Webseite an dieser Stelle Parallelen zu einer Zeitung aufweist. Above the Fold - der obere und erste Sichtbereich der Seite - hat bei der Content Planung seinen festen Platz, um die Aufmerksamkeit des Users zu fesseln, Kernbotschaften zu transportieren und ihn länger auf der Seite zu halten.
Inhalt:
Was eine Zeitung und eine Webseite gemein haben
Above the Fold aus Usability-Sicht
Der sichtbare Bereich: eine Frage des Endgerätes?
Fazit: Above the Fold ist Teil jeder Content Planung!
Above the Fold kurz definiert
Der Terminus Above the Fold beschreibt den Teil einer Webseite, der in das Blickfeld des Users zieht, ohne dass dieser weiter nach unten auf der Seite scrollt. Dem gegenüber steht der Bereich Below the Fold, der sich nur durch Scrollen bildlich erschließt. Manche sprechen auch von dem Bereich Under the Fold. Der "Fold" bezeichnet im Druckereiwesen die geknickte Papierkante, an der Zeitungen gefaltet werden. Bei Zeitungen befindet sich oberhalb dieser Falz die Schlagzeile, die das Interesse des Lesers auf den ersten Blick wecken muss. Der Begriff wird heute aus dem Online Marketing sowie Webdesign entlehnt und bezieht sich hier auf die ohne weitere Aktivität des Users unterste sichtbare Kante oben auf der Webseite. Über die Bedeutung dieses Bereiches für das Content Marketing wird diskutiert. Im Ergebnis besteht ein Konsens darüber, dass man an diesem exponierten Seitenbereich in Hinblick auf
- Usability,
- User Experience
- Conversion
- Endgeräte Optimierung
nicht vorbeikommt. Diese Aufzählung kann deshalb auch als erste kleine Checkliste dienen, um bei der Gestaltung von Above the Fold-Bereichen keinen Aspekt zu vergessen. Eine gute Einführung zum Thema Above the Fold bietet dieses englischsprachige Video.
Above the Fold - was eine Zeitung und eine Webseite gemein haben
Wird die Priorität der Aufmerksamkeit beim Lesen untersucht, haben Webseiten und Zeitungen mehr gemeinsam als zunächst gedacht. Bei der Zeitung wandert der Blick des Lesers automatisch als erstes in den oberen Bereich oberhalb der Zeitungsfalz. Bei gedruckten Medien wird der Leser hier vielfach mit einer überzeugenden Schlagzeile gelockt, um ihn zum Kauf zu bewegen. Ganz ähnlich verhält es sich bei Webseiten. Auch hier ist der oberste Teil regelmäßig das erste, was der User ohne weitere Aktivität und sogar zum Teil auf einer unbewussten Ebene visuell wahrnimmt, insofern ist ein Texter oder Copywriter hier gesondert gefordert. Ähnlich wie bei der Zeitung, entscheidet sich innerhalb kürzester Zeit, ob der User die Webseite "kauft", also tiefer in den Content der Seite einsteigt. Damit tragen die oberen Inhalte wesentlich dazu bei, wie sich die weitere Verweildauer und auch die Absprungsrate für die jeweilige Webseite entwickeln. Auch, wenn Usability und SEO Experten bei diesem Thema über Details diskutieren, wird die grundsätzliche Notwendigkeit einer überzeugenden Gestaltung von Above the Fold kaum infrage gestellt. Das gilt sowohl für Inhalte als auch für das Webdesign.
Above the Fold aus Usability-Sicht
Die Usability einer Webseite ist eng mit der User Experience verbunden. Betrachtet man den Bereich ganz oben auf der Webseite aus der Usability Perspektive, geht es um hier um nicht weniger als ein ansprechendes Design, das eine leichte Bedienbarkeit und überzeugende User Experience generiert. Der Above the Fold-Bereich muss ohne weitere Scroll-Aktivität und ohne Hindernisse den Blick des Users für sich gewinnen. Dabei geht es beim Thema Usability zum Beispiel auch um so wesentliche Fragen wie die Bildschirmauflösung und die Kompatibilität des Seitenerlebnisses auf verschiedenen Endgeräten. Hier kommt der Usability-Experte an der Analyse der View- und Scroll-Gewohnheiten der User nicht vorbei. Erschwert wird diese Analyse allerdings dadurch, dass sich solche Gewohnheiten ändern können und Trends unterliegen. So machten hier zwischenzeitig manche Experten für den oberen Bereich der Webseite einen Trend zum Weiterscrollen vor dem vollständigen Laden der entsprechenden Seite aus (vgl. Josh Schwarz, Scroll behavior across the web), was den Above the Fold Bereich als weniger wichtig erscheinen ließ. Dagegen betonen ganz aktuelle Studien aus 2017, insbesondere auch im Kontext von großen Bildschirmen mit entsprechenden Auflösungen und mit Fokus auf die Inhalte des oberen Bildschirmtextes, weiterhin die große Bedeutung von Above the Fold (vgl. Therese Fessenden, Scrolling and Attention).
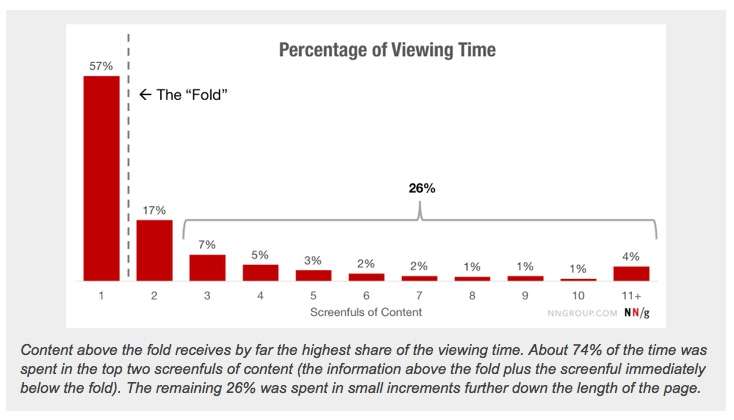
Auch, wenn nicht ganz auszumachen ist, ob sich die Sehgewohnheiten der User eher vom oberen in den unteren Bereich verlagern könnten, wie der Vergleich mancher Analyseergebnisse im Zeitraum zwischen 2010 und 2017 andeutet, findet der oberste Webseitenbereich bei 60-74 Prozent der User weiterhin höchste Aufmerksamkeit.

(Bildquelle: https://www.nngroup.com/articles/scrolling-and-attention/ Percentage von Viewing Time).
Manche Analysten machen hier einen Trend aus, der User zum vermehrten Scrollen auf der Webseite animieren soll. Dies wird im Webdesign mit verschiedenen Mitteln erreicht und zieht im Ergebnis etwas Aufmerksamkeit vom oberen Seitenbereich ab. Dennoch ist es so, dass der Topbereich von Webseiten in aller Regel das zuerst sichtbare Segment im Blickfeld des Users ist. Da die Bereitschaft des Users zum Scrollen nicht sicher vorher festgestellt werden kann, kann sich niemand unter Usability Aspekten darauf verlassen, dass tatsächlich gescrollt wird. Above the Fold wird daher immer wichtig bleiben, selbst wenn sich die Gewohnheiten von Usern trendmäßig einmal in die eine oder andere Richtung bewegen.
Above the Fold aus SEO-Sicht
In der SEO-Welt hat die imaginäre Pfalz auf der Webseite ebenfalls höchste Priorität und wird beim Texte schreiben stets berücksichtigt. Aus der SEO-Perspektive finden sich oberhalb der Kante interessante Content-Gestaltungsmöglichkeiten zum Beispiel in Form von Werbebannern, Werbeanzeigen, Bildern, Hinweisen, weiterführenden Links und Schlagzeilen. Hier wird also vielfach der inhaltliche Schwerpunkt der Seite bereits auf engstem Raum definiert. Auch wenn es um Affiliate Marketing geht, werden an dieser Stelle erste Schwerpunkte gesetzt. Dabei ist beim Einsatz von übermäßigen Werbeaktivitäten in diesem Bildschirmsegment durchaus Vorsicht geboten. Google verlangt bei seinem Rating für Webseiten auch Above the Fold ein angemessenes Nutzererlebnis, das sich durch Content und nicht nur durch plakative Werbebanner auszeichnet (vgl. seo-küche.de, Below the Fold - Above the Fold). In der SEO hat der oberste Bildschirmbereich deshalb seine herausfordernden Aspekte in der Gestaltung. Das betrifft nicht nur das Verhältnis von Werbung und Inhalt, sondern auch das Bestreben, durch geeignete SEO-Maßnahmen den User in den Bereich unterhalb der Falz zu ziehen und ihn zum Scrollen sowie weiterem Verweilen auf der Webseite zu animieren. Hinzu kommt, dass die zunehmende Verbreitung von mobilen Endgeräten mit Responsive Design es nicht leichter macht, den Inhalt einer Webseite für den User auf den ersten Blick transparent zu machen. Was die SEO-Kriterien angeht, müssen bei der Gestaltung des oberen Bildschirmbereiches deshalb viele bewusste Entscheidungen getroffen werden. Keinesfalls darf Above the Fold hier dem Zufall überlassen werden. Viele Experten empfehlen nicht mehr als zwei Werbeanzeigen in diesem Feld (vgl. Severin Lucks, Above The Fold-Optimierung) mit asynchroner Ladung, insbesondere bei mobilen Endgeräten. Hier muss sich die SEO intensiv auch in Usability Bereiche und zur User Experience wagen, um eine ansprechende Gestaltung des obersten sichtbaren Seitenbereiches zu kreieren. Als weitere aktuelle Herausforderung im obersten Seitenbereich ist hinzugekommen, dass unter Datenschutzgesichtspunkten die vorherige Zustimmung zum Einsatz von Cookies so auf der Seite untergebracht werden muss, dass der User vor der weiteren Nutzung der Seite seine Zustimmung durch Anklicken erklären kann. Viele Seiten bringen dieses Zustimmungserfordernis am unteren Rand der Seite unter, manche gewichten das Datenschutzerfordernis aber auch so, dass es als allererstes oben im Above the Fold Bereich überlagernd erscheint. Zu diskutieren bleibt, ob man mit einer Verlagerung der Zustimmung in den oberen Seitenbereich die an sich gewünschte Funktion von Above the Fold in inhaltlicher Hinsicht eher negativ beeinflusst. Aus Sicht des Datenschutzes ist die Positionierung der Zustimmung in diesem Feld genau richtig.
Der sichtbare Bereich: eine Frage des Endgerätes?
Ursprünglich war die Gestaltung des obersten Webseitenbereiches auf eine Bildschirmauflösung im Standard 1024 × 768 ausgerichtet. Anpassungen erfolgten hier mit Blick auf höhere Auflösungen insbesondere im Desktopbereich. Mit dem Aufkommen mobiler Endgeräte ergibt sich mit dem erheblich kleineren Display ein reduzierter Sichtbereich. Für die Gestaltung von Above the Fold muss eine Optimierung stattfinden, soll der oberste Webseitenbereich auch für die Nutzer mobiler Endgeräte seine Funktion entfalten können. Es darf im Ergebnis gerade keine Frage des Endgerätes sein, wie sich das oberste Seitensegment für den User darstellt. Optimierungen müssen hier also zum Beispiel auf Auflösungen im Bereich 320 × 568, 375 × 622 oder 360 × 640 vorgenommen werden. Bei der Optimierung für mobile Endgeräte geht es dabei vor allem um eine Verbesserung der Ladezeiten. Diese sorgen für ein ansprechendes Nutzererlebnis und angemessene Sichtbarkeit des obersten Webseitenbereiches, auch beim Surfen mit mobilen Endgeräten. (vgl. Thorsten Abrahamczik, Mobile Ladezeiten-Optimierung: Bessere Rankings durch schnelle Ladezeiten).Mobile Endgeräte fordern das responsive Webdesign. Es ist dadurch gekennzeichnet, dass Layouts, Bilder und der gesamte Cascading Style auf die Nutzerumgebung reagieren. Für die Gestaltung des obersten Seitenbereiches bedeutet das, dass auch dieser flexibler angelegt werden muss. Es ist hier viel Fingerspitzengefühl gefragt, um die Funktionen des Bereiches oberhalb der Kante zu erhalten, gleichzeitig zum Weiterscrollen anzuregen und die Botschaft der Seite prägnant zu fokussieren (vgl. optimizely.com, Above the Fold).
Wie Above the Fold aussehen kann - was ist gelungen?
Webseitendesigner und SEO- und Content Manager setzen den Bereich oberhalb der Kante in verschiedenster Weise in Szene. Tatsächlich gibt es hier auch keine Standardlösungen. Im Folgenden werden einige Webseiten zum Thema Above the Fold und eine andere Themenseiten auf die Gestaltung des oberen Seitenbereiches hin untersucht.
Auf optimizely.com wird mit einem Blick schlicht und transparent klar, worum es geht und warum sich das Weiterlesen lohnen könnte.
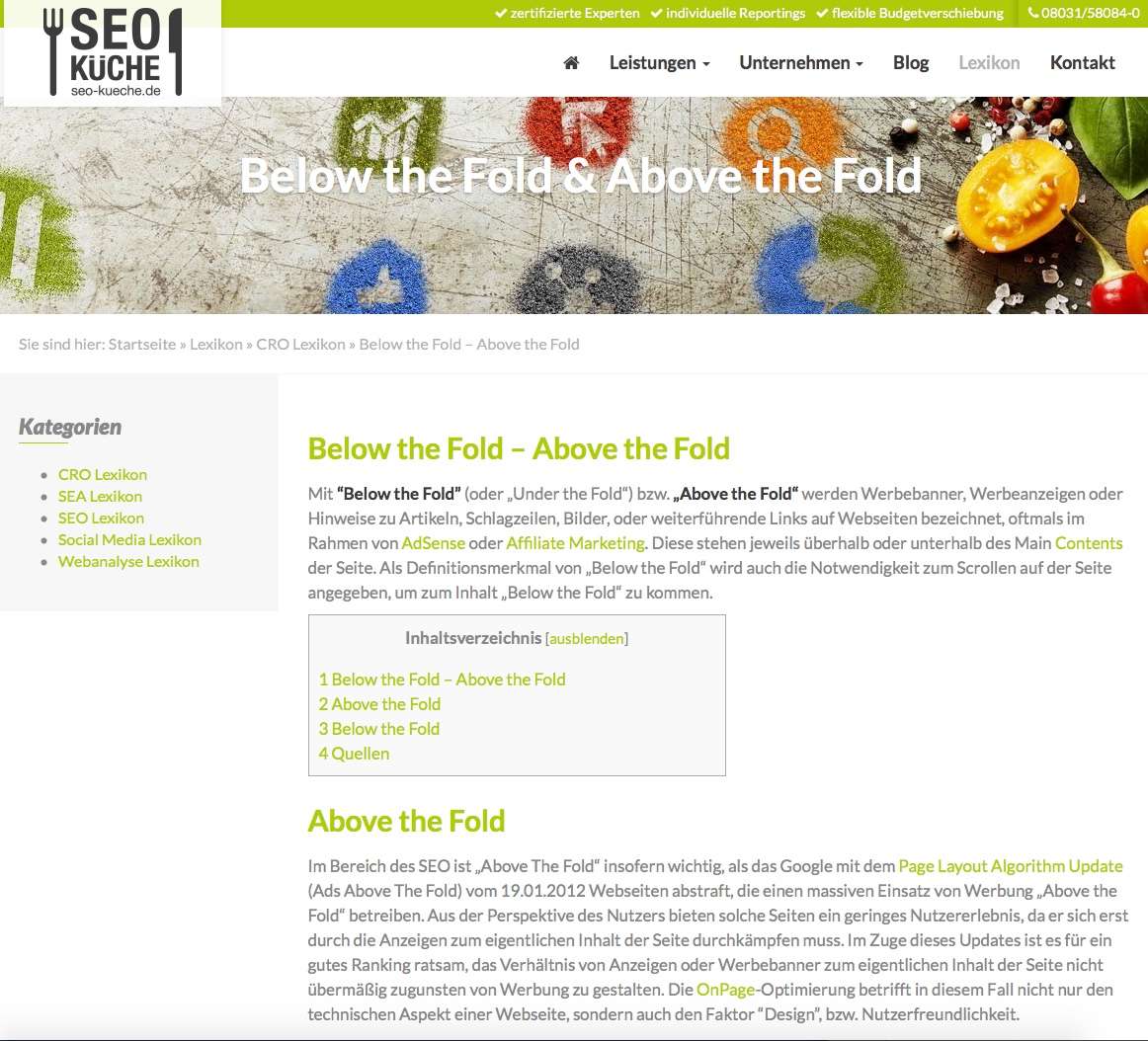
Ähnliches gilt für die Lexikonseite der SEO-Küche. Hier erscheint sogar das Inhaltsverzeichnis für den folgenden Artikel mit einem Blick.

(Bildquelle: https://www.seo-kueche.de/lexikon/below-the-fold-above-the-fold/)
Auch interessant gemacht ist die Seite von Zeit.de. Die bereits sichtbare Schlagzeile eines Artikel lockt schon nach der ersten Sichtung des Above-the-fold-Bereichs dazu, weiterzuscrollen und zu verweilen.
Fazit: Above the Fold ist Teil jeder Content Planung!
Die Gestaltung des obersten Seitenbereiches Above the Fold ist ein unverzichtbarer Teil jeder Content Planung. Wer hier bei der Webseitengestaltung auf eine bewusste und geplante Aussage verzichtet - das gilt in inhaltlicher und formaler Hinsicht - verschenkt einen Teil der Webseiten-Wirkung, die in aller Regel nicht mehr aufgeholt werden kann. Wer sich als User bereits vom ersten sichtbaren Teil der Webseite nicht angesprochen fühlt, wird auf der Seite nicht länger verweilen und sich auch nicht dazu animiert fühlen, weiter zu scrollen. Eine Zusammenfassung zu einer Usability Studie aus dem Jahr 2017 bringt es auf den Punkt: People scroll vertically more than they used to, but new eyetracking data shows that they will still look more above the page fold than below it (Therese Fessenden, Scrolling and Attention). Auch wenn Nutzer mehr auf Seiten scrollen, zeigen neueste Eyetracking Daten, dass noch immer mehr auf den Bereich oberhalb der Kante schauen als auf den darunter. Ob Print oder Digital - Above the Fold ist der Angelhaken, um Nutzer an Land zu ziehen.
Textbedarf?
Wer für sein Projekt Texte benötigt, hat über content.de Zugang zu mehr als 6.500 Textern. Texte kaufen ist über die Texterplattform spielend einfach!


